HTML и CSS что это?
HTML (HyperText Markup Language) и CSS (Cascading Style Sheets) — два основных языка, используемых в веб-разработке.
HTML — это язык разметки, используемый для создания структуры и содержимого веб-страниц. Он состоит из ряда тегов и атрибутов, определяющих различные элементы веб-страницы, такие как заголовки, абзацы, ссылки, изображения и формы. HTML является основой любой веб-страницы и обеспечивает структуру и содержимое, которые пользователь видит на своем экране.
CSS, с другой стороны, представляет собой язык таблицы стилей, используемый для описания представления и макета веб-страницы. Он позволяет веб-разработчикам применять визуальные стили, такие как стили шрифтов, цвета и макеты, к структуре HTML, созданной с помощью HTML. CSS можно использовать для создания адаптивного и удобного для мобильных устройств дизайна, а также для управления расположением различных элементов на веб-странице.
Вместе HTML и CSS составляют основу большинства современных веб-разработок. Они используются для создания статических веб-страниц, а также динамических веб-приложений и являются важными навыками для всех, кто интересуется веб-разработкой.

Основные теги и атрибуты HTML
HTML (язык гипертекстовой разметки) — это стандартный язык разметки, используемый для создания веб-страниц. Теги HTML используются для определения элементов на веб-странице, а атрибуты HTML используются для предоставления дополнительной информации об этих элементах. Вот некоторые из самых основных тегов и атрибутов HTML:
Теги:
- <html>: определяет корень HTML-документа.
- <head>: содержит информацию о документе, такую как заголовок, метаданные и ссылки на таблицы стилей.
- <title>: определяет заголовок документа, который отображается в строке заголовка браузера.
- <body>: содержит основное содержимое документа.
- От <h1> до <h6>: определение заголовков разного размера.
- <p>: определяет абзац
- <a>: создает гиперссылку
- <img>: вставляет изображение
- <ul>: создает неупорядоченный список
- <ol>: создает упорядоченный список
- <li>: определяет элемент списка
- <table>: создает таблицу
- <tr>: определяет строку таблицы
- <td>: определяет ячейку таблицы
- <div>: определяет раздел документа
- <span>: определяет небольшой раздел документа
Атрибуты:
- id: предоставляет уникальный идентификатор для элемента
- class: определяет имя класса для элемента, который можно использовать для применения стилей через CSS.
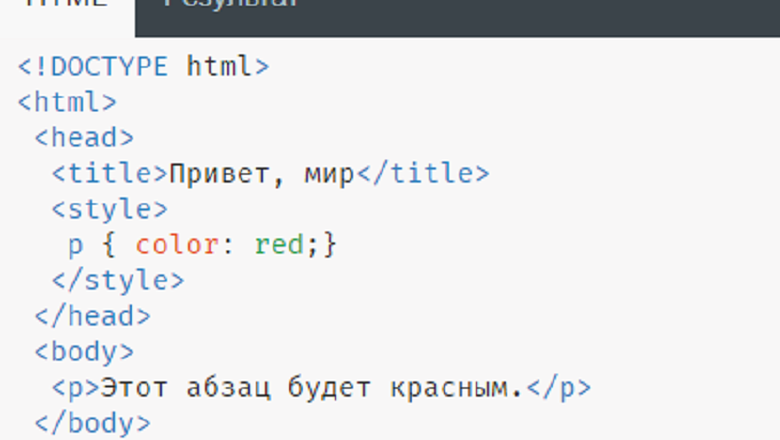
- style: применяет встроенные стили CSS к элементу
- src: указывает исходный URL-адрес изображения.
- href: указывает целевой URL-адрес гиперссылки
- alt: предоставляет альтернативный текст для изображения (если его нельзя отобразить)
- width и height: укажите размеры изображения
- colspan и rowspan: объединить ячейки таблицы по горизонтали и вертикали соответственно
- title: предоставляет всплывающую подсказку для элемента при наведении на него указателя мыши
- target: указывает, где должен быть открыт пункт назначения гиперссылки (например, в новой вкладке)

Основные стили CSS
Вот несколько основных стилей CSS, которые вы можете использовать для стилизации HTML-элементов:
- Color: устанавливает цвет текста элемента.
- Font family: устанавливает шрифт для текста элемента.
- Font size: устанавливает размер текста элемента.
- Background color: устанавливает цвет фона элемента.
- Border: устанавливает границу вокруг элемента
- Margin: устанавливает пространство за границей элемента.
- Padding: задает расстояние между содержимым элемента и его границей.
- Width and height: устанавливает ширину и высоту элемента.
- Text alignment: устанавливает выравнивание текста внутри элемента.
- Display: устанавливает способ отображения элемента.
Обучение фронтенд разработке в DL Academy
Курсы программирования в DL Academy дают редкую возможность совмещать очные занятия у практикующих программистов и консультации с наставниками в процессе работы над домашними заданиями. Более подробную информацию о стоимости курса, программе скидок и прочим условиям можно получить у специалистов DL Academy по телефону 8 (991) 396 36 86 или через контактную форму на сайте.